-
しゃべるアラーム Talking Alarm Clock
Latest Version: Publish Date: Developer: 4.7 2020-03-30 EAST-HINO
The description of しゃべるアラーム Talking Alarm Clock
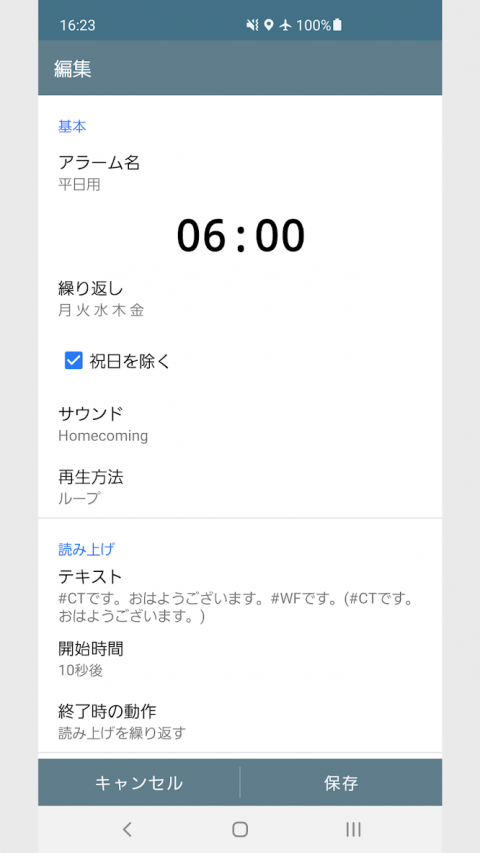
時刻や曜日ごとの繰り返し、祝日対応、スヌーズ設定など、基本的なアラーム機能は備えております。
このアプリ最大の特徴は、アラームの鳴動時にText-to-speech(TTS)を使い、設定されたテキストを読み上げることです。
書式記号を使って、簡単に設定することができます。
例えば・・・
アラーム名を
「薬」
時刻を
「18:30」
読み上げテキストを
「#CTです。#ANの時間です。」
にしておけば、
「18時30分です。薬の時間です。」と読み上げます。
■ 使える書式記号
#AN アラーム名
#CD 現在日時
#CT 現在時刻
#BL 電池残量
#WF 天気予報
#WC 天気概況
#SD 今日の予定
#ST 明日の予定
#T1~5 Twitter
#H1~5 HTML解析
() 取得失敗時
※オフライン時などで情報の取得に失敗した場合は()の中の内容を読み上げます。
■ 天気予報について (#WF、#WC)
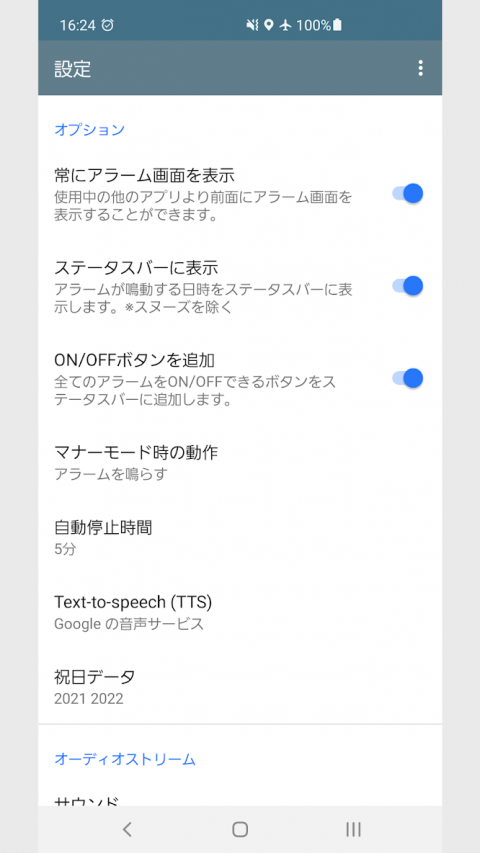
左下の設定ボタン>天気予報
地域変更ができます。
※livedoor様のWeather Hacksを利用させていただいてます。
http://weather.livedoor.com/weather_hacks/
■ 予定について (#SD、#ST)
左下の設定ボタン>予定
予定を取得するカレンダーを選択してください。
■ Twitterについて (#T1~5)
左下の設定ボタン>Twitter
ログインしてから、タイムラインを取得するユーザーを入力してください。
■ HTML解析について (#H1~5)
左下の設定ボタン>HTML解析
情報を取得するサイトのURLを入力してください。
Select、Index、Attributeの設定は対象サイトのソースを確認する必要があります。
Chromeで対象のサイトを開き、URLの先頭に「view-source:」を追加するとソースコードを表示できます。
Select、Index、Attributeの初期値は
Select → p[class=text]
Index → 0
Attribute → 指定しない(空文字)
となっており、HTMLのソースのここの内容を取得します。
<p class="text">ここの内容</p>
Selectでエレメントを取得
Indexはエレメントが複数発見された場合に何番目を対象とするか(0からスタート)
Attributeはcontentとかaltのこと。指定しなければエレメント内のテキストを取得します。
例えば・・・
<div class="yftn12a-md48">というエレメントが複数あって、2番目のエレメントのテキストを取得したい場合
Select → div[class=yftn12a-md48]
Index → 1
Attribute → 指定しない(空文字)
と設定します。
■ TTSについて
日本語対応のText-to-speech(TTS)を使用します。
インストールされていない方は、Playストアからダウンロードしてください。
■ 利用権限について
当アプリは、各種サービスのご提供にあたり、以下の権限を利用しております。
・SDカードのデータの読み取り
ストレージにある音源を再生する時に必要となります。
・カレンダーの予定と情報の読み取り
予定を読み上げる時に必要となります。
■ 注意事項
このアプリによりトラブルや損害が発生しても一切の責任は負えないことをご了承ください。
このアプリ最大の特徴は、アラームの鳴動時にText-to-speech(TTS)を使い、設定されたテキストを読み上げることです。
書式記号を使って、簡単に設定することができます。
例えば・・・
アラーム名を
「薬」
時刻を
「18:30」
読み上げテキストを
「#CTです。#ANの時間です。」
にしておけば、
「18時30分です。薬の時間です。」と読み上げます。
■ 使える書式記号
#AN アラーム名
#CD 現在日時
#CT 現在時刻
#BL 電池残量
#WF 天気予報
#WC 天気概況
#SD 今日の予定
#ST 明日の予定
#T1~5 Twitter
#H1~5 HTML解析
() 取得失敗時
※オフライン時などで情報の取得に失敗した場合は()の中の内容を読み上げます。
■ 天気予報について (#WF、#WC)
左下の設定ボタン>天気予報
地域変更ができます。
※livedoor様のWeather Hacksを利用させていただいてます。
http://weather.livedoor.com/weather_hacks/
■ 予定について (#SD、#ST)
左下の設定ボタン>予定
予定を取得するカレンダーを選択してください。
■ Twitterについて (#T1~5)
左下の設定ボタン>Twitter
ログインしてから、タイムラインを取得するユーザーを入力してください。
■ HTML解析について (#H1~5)
左下の設定ボタン>HTML解析
情報を取得するサイトのURLを入力してください。
Select、Index、Attributeの設定は対象サイトのソースを確認する必要があります。
Chromeで対象のサイトを開き、URLの先頭に「view-source:」を追加するとソースコードを表示できます。
Select、Index、Attributeの初期値は
Select → p[class=text]
Index → 0
Attribute → 指定しない(空文字)
となっており、HTMLのソースのここの内容を取得します。
<p class="text">ここの内容</p>
Selectでエレメントを取得
Indexはエレメントが複数発見された場合に何番目を対象とするか(0からスタート)
Attributeはcontentとかaltのこと。指定しなければエレメント内のテキストを取得します。
例えば・・・
<div class="yftn12a-md48">というエレメントが複数あって、2番目のエレメントのテキストを取得したい場合
Select → div[class=yftn12a-md48]
Index → 1
Attribute → 指定しない(空文字)
と設定します。
■ TTSについて
日本語対応のText-to-speech(TTS)を使用します。
インストールされていない方は、Playストアからダウンロードしてください。
■ 利用権限について
当アプリは、各種サービスのご提供にあたり、以下の権限を利用しております。
・SDカードのデータの読み取り
ストレージにある音源を再生する時に必要となります。
・カレンダーの予定と情報の読み取り
予定を読み上げる時に必要となります。
■ 注意事項
このアプリによりトラブルや損害が発生しても一切の責任は負えないことをご了承ください。
What's new of しゃべるアラーム Talking Alarm Clock
| Category: | Requirements: |
|---|---|
| Lifestyle | Android 5.0+ |
Related Apps for しゃべるアラーム Talking Alarm Clock android
-

-
Alarm Clock for Me
2020-09-23
-

-
Alarm Clock
2021-08-31
-

-
Alarm Clock Xtreme
2021-11-25
-

-
Alarm Clock Puzzle ⏰
2021-05-21
-

-
Talking Alarm Clock
2020-03-30
-

-
しゃべるアラーム Talking Alarm Clock
2020-03-30